
Today we're excited to announce the availability of Geek Facebook Chatbot component version 2.6.8 for download. The new version supports a lot of new useful features that help to extend the ability of Chatbot and make it work more like a human.
Before downloading the new version and installing it on your website, please spend 10 minutes to read the whole article to learn about these features, that will help you apply them better for your bot.
Support Emojis
No need to explain much about the importance of emojis in online communication. They are simply make a communication much more fun and lively, etc. They help us express our emotion easier than words, and we use emojis everyday on all messaging apps and social networks, etc.
Therefore, in the new version, we have updated Geek Chatbot to help it respond to any emoji message as well as adding emojis in sending message. This enables Chatbot to talk more like a human :)

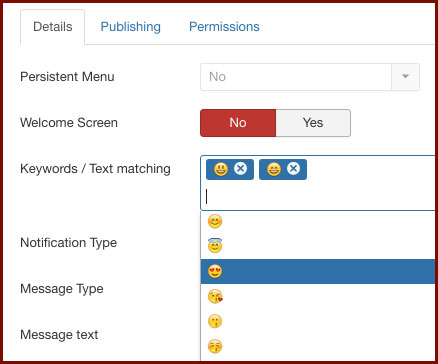
Import list of Emojis
In order to help users build a scenario to response emojis in an easier way, we developed a feature that help to import list of 115 most used emojis as keywords.
Then you can easily select these emojis (keywords) when creating a message.

How to import Emojis
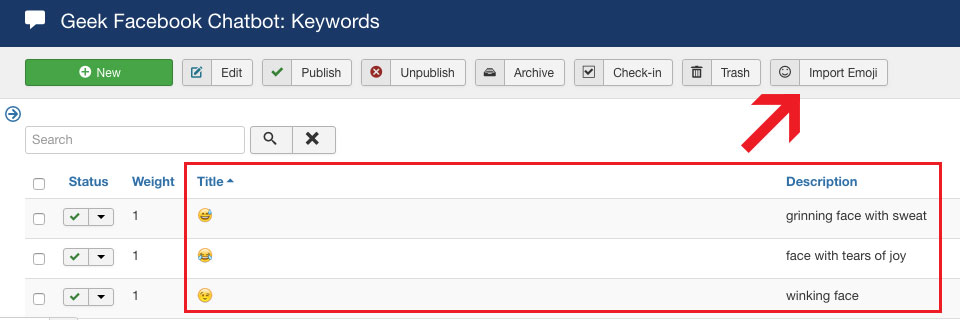
On Keywords manager page, you can find a new button "Import Emoji" on toolbar. Click on this button if you want to import the list of emojis.

Nested Persistent Menu
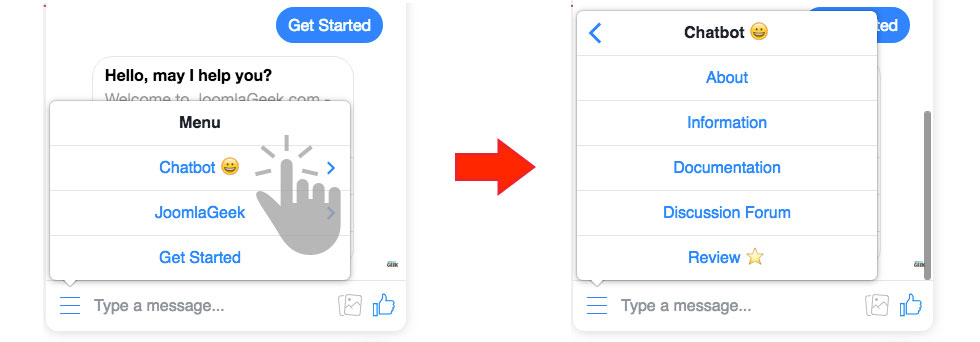
The Persistent Menu now can show more menu items, but it looks more cleaner with nested structure.
The component provides you a simple interface to design Nested Persistent Menu.

Error Message
Generally, a Chatbot is created to solve a specific use case or to provide a particular value. Therefore it is clearly not able to answer all possible questions.
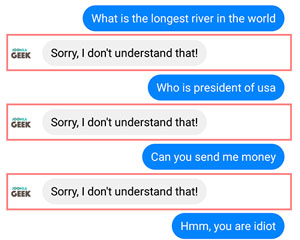
In previous versions, if Chatbot doesn’t find any answer that matches with users' question, it will do nothing.
In new version, we add a new feature that enables Chatbot to send error message in this case, this message is also known as Not-found Message or Fallback Response or Default Response.
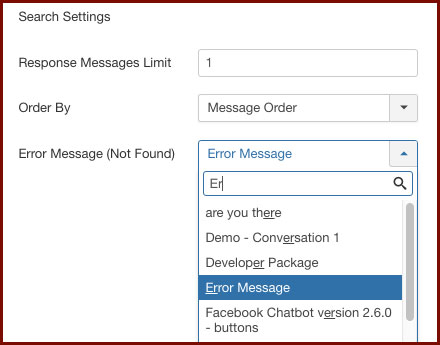
You can find a new setting in component's configuration page to select a message as an error message.

Send User-Friendly Error Message
In fact, if you know how to deal with the user in such situations, there is a high chance of ensuring a positive user experience within the communication. On the other side there is also a risk of harming the user experience by sending poorly thought through error messages. It is one of the main tasks of the chatbot to keep the user engaged in the communication without leading him/her into dead ends as a worst scenario.

So you need to send an user-friendly error messages in order to avoid losing users again in the conversation.
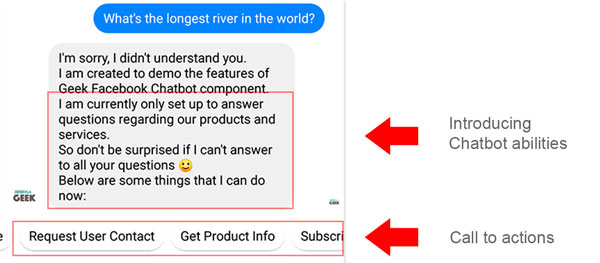
Below are 3 things that you can apply to create a good error message:
- Clarifying the misunderstanding: The first thing is to clarify the misunderstanding. It is essential to be very transparent, honest, and modest in regards to the abilities of the chatbot. Do not overplay the mistake. If the chatbot is not able to understand the request, you should let it come clean.
- Reminding the user of the chatbots abilities: the second thing, it makes sense to explain to the user again which information the chatbot can intake. So if you remind the user of the bot’s knowledge, function, and abilities, he/she will be prepared to come up with the right questions.
- Call to Action! Call to actions are the right way to guide the user. You can either suggest him/her to use buttons, to ask his/her question in a different way or to enter a keyword such as “help” to read the documentation again. Also, it might be useful to offer the user a handover to a human to ensure satisfaction or sometimes to even restart the whole conversation. There are multiple options to keep the user engaged to decrease exit rates.
HINT: You can use Quick Replies template for Error Message, because it enables you to send Call to Action buttons in message.

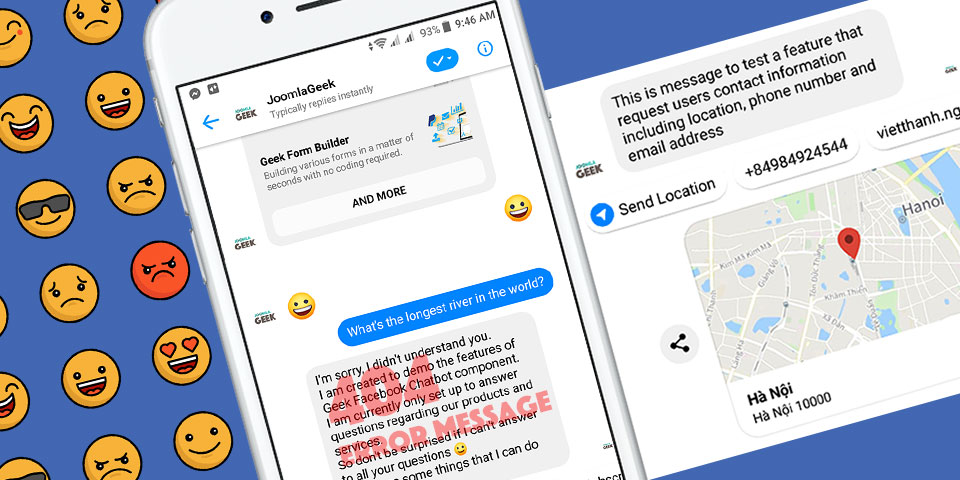
Request Users Location, Email and Phone Number
Facebook only allows Bots to get basic information of users profile that are first name, last name and profile picture by default. But for websites that provide online services, you will need more a contact information to be able to provide service to users.
Fortunately, the new version supports a feature that allows your bot to request a users' contact information including location, phone number and email address. If users agree to share these information to the bot, then the data will be saved to users' profile on your website and you can use it for your business.
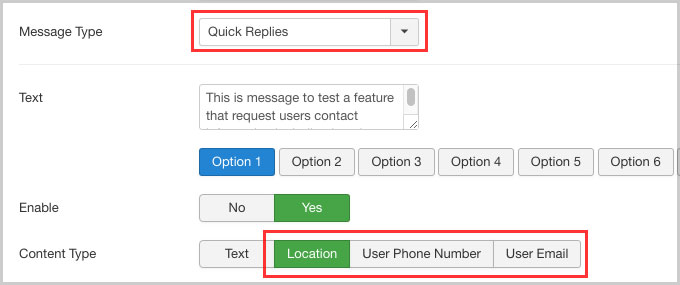
Use Quick Replies to request users information
Quick replies provide a way to present a set of buttons in-conversation that contain a title and optional image, and appear prominently above the composer. You can also use quick replies to request a person's location, email address, and phone number.

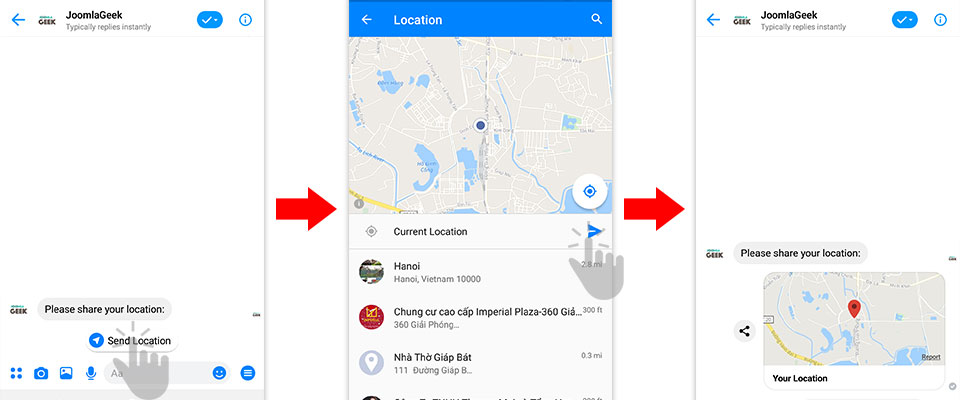
Location Quick Reply
The location quick reply allows your bot to request a person's location. When the location quick reply is tapped, a searchable map will be displayed that the person may use to set their location.

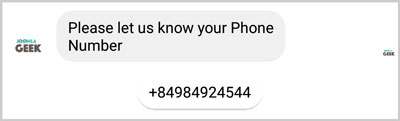
User Phone Number Quick Reply
The user phone number quick reply allows you to ask an user for a phone number. When the phone number quick reply is sent, the Messenger Platform will automatically pre-fill the displayed quick reply with the phone number from the user's profile information.
If the user's profile does not have a phone number, the quick reply will not be shown.
The bot will not receive the phone number until the user clicks the quick reply.

NOTE:
- Choosing the quick reply transmits the information once and does not constitute permission to access the information in the future.
- Requires Messenger v144 on iOS and v142 on Android.
User Email Quick Reply
The user email quick reply allows you to ask an user for an email address. When the email quick reply is sent, the Messenger Platform will automatically pre-fill the displayed quick reply with the email from the user's profile information.
If the user's profile does not have an email address, the quick reply will not be shown.
The bot will not receive the email until the user clicks the quick reply.

NOTE:
- Choosing the quick reply transmits the information once and does not constitute permission to access the information in the future.
- Requires Messenger v144 on iOS and v142 on Android.
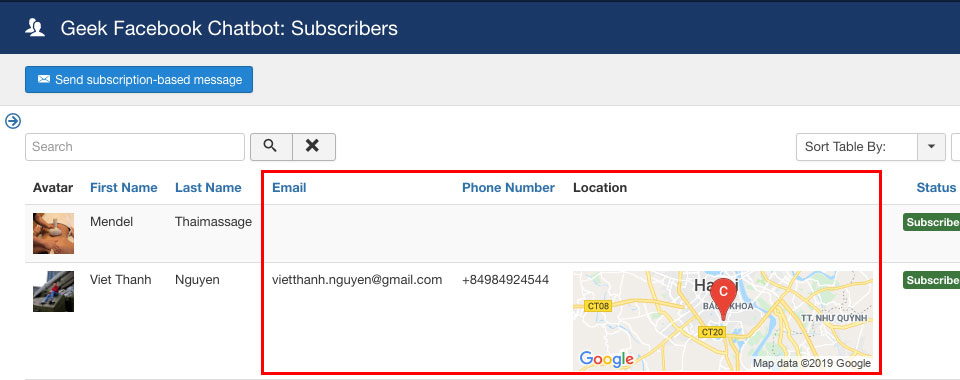
Manage User Contact
On Manage Subscribers page, you can now check the contact information that users shared.

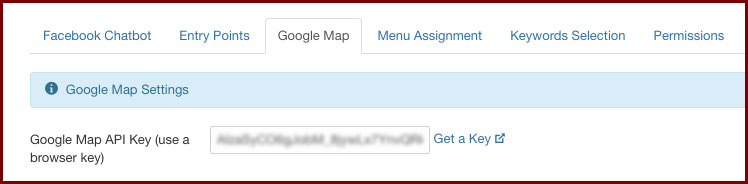
Google Static Map API key
The component uses Google Static Map to display user location in back-end.
So the map image won’t display until you provide a valid Google Static Map api key in Configuration page of component.
Please follow the link below for how to get an API key.
https://developers.google.com/maps/documentation/maps-static/get-api-key
Once done, you need to enter it on Configuration page > Google Map tab

Thank you for reading, those are all of new features and updates of this release.
You are highly recommended to upgrade new version for your site now.