Awesome new features of landing page
New cool features available in Geek landing page are ready to spread out to the world.
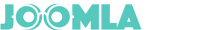
Support Google Fonts + Set font family for Heading, Paragraph and Button
When designing a Web page, you will most certainly use fonts.Picking a typeface that is appropriate for your content will affect the design of the page and affect your readers. As the importance of Font in web design, Geek Landing page Builder plugin brings new feature that allows user to user 800+ Google Fonts to your landing page.

You can learn more about how to embed Google Fonts into a landing page and set Font family for Elements on documentation page.
Automatically cycling a page
An landing page is basically a series of pages that all change after some time. There is a new option of the plugin that allows each page of a series to load automatically after a specified time.
Learn more
Display Landing page as a slider of web page
In the previous versions of the plugin, Landing page can be displayed as a fullscreen popup, user needs to click on ”Skip to content” button to close the popup then view the main web page.
However, in version 3.1.0, an option of displaying Landing Page is available which allows you to display landing page as a part of main web page or full screen slider of main web page. You can define module position to show slider by adding shortcode {landingpage} on the position. Please note that the position must be a fullscreen width one. If there is no specified position set, the landing page will be shown on top of the page by default.
NOTE: This feature only works with Horizontal scroll
Learn more about this feature here.
Support Disappear Effect
Landing page will look more attractive when adding disappear effect.There are 20+ effects for closing landing page included in Landing page builder plugin version 3.1.0
Some improvements to increase performance of landing page
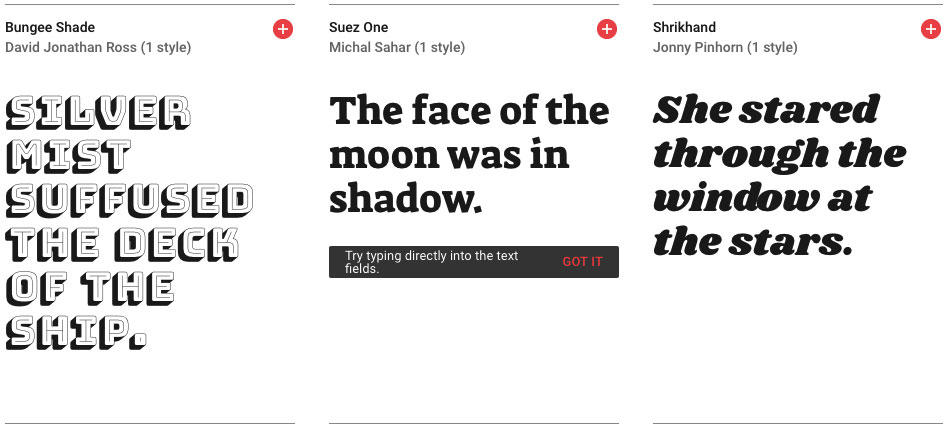
Display long content better
New "Overflow" parameter is added in this new version. The improvement allows user to set options of displaying content when it overflows an element's box. You can find this parameter on property form of HTML, Module, Module Position Elements.

Auto Close Message Notification
Display a message on top right corner of page to notify that the landing page will be closed automatically after a specified time.

This is a 100% free update for all paying customers.
Not yet a paying customer? You can upgrade from here at any time.
Loving the new feature? Show off your sleek new page in the comments - we'll go check it out asap!