Module Settings
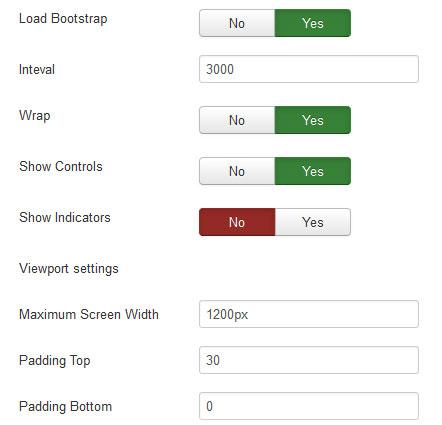
- Load Bootstrap:If Yes, the plugin will load bootstrap framework. Note: if your template is not based on bootstrap framework, you might face with some issues of responsive like element hidden or shown in correctly on specific devices as you designed in backend, enable this setting to fix the issue.
- Interval: The amount of time to delay between automatically cycling an item. If 0, Slider will not automatically cycle.
- Wrap: Whether the Slider should cycle continuously or have hard stops.
- Show Controls: Determines whether to use control arrows for the slides to move right or left.
- Show Indicators: If Yes, there is a small cỉlces of slide loading icon while loading is in progress
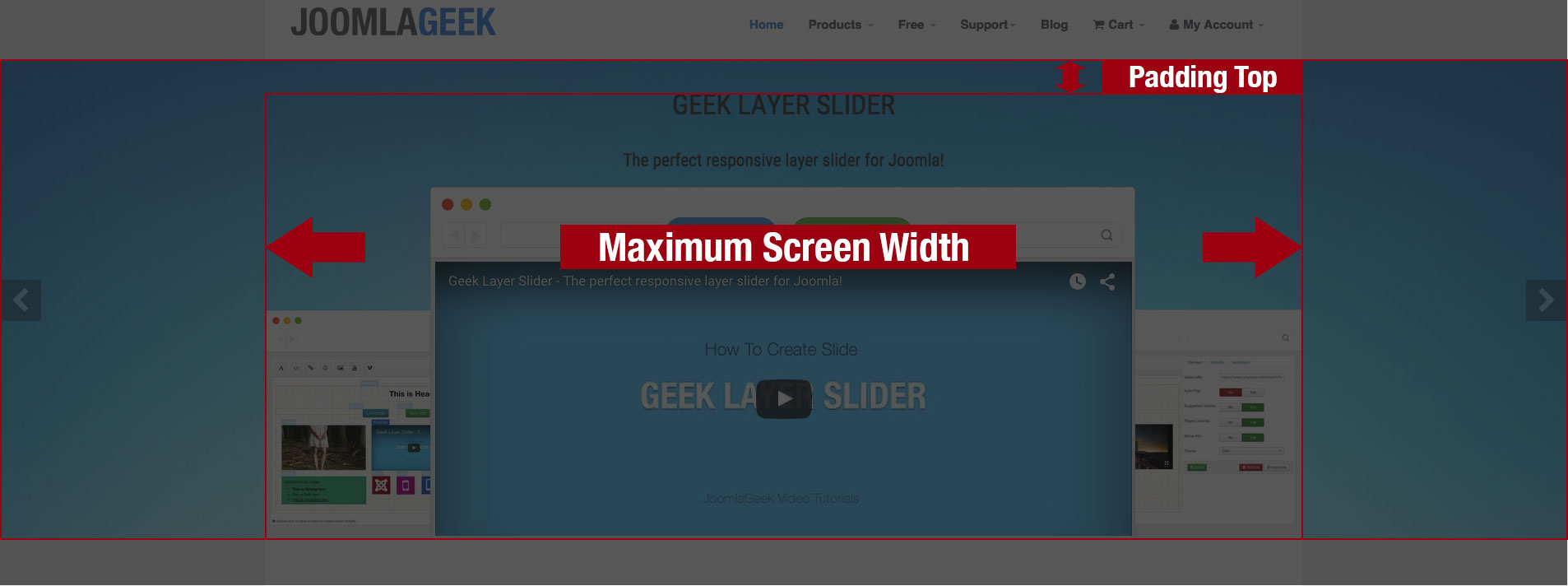
- Maximum Screen Width: Specifies the maximum width of a content area.
- Padding Top: Sets the top padding (in pixel)
- Padding Bottom: Sets the bottom padding (in pixel)


This helps to make your page will be displayed exactly what you designed on Layer editor in backend.
For example, if the value of Maximum Screen Width parameter is 1200px, then the dimension of content area will be 1200px x 525 px, where its heigh will be calculated by following formula:
heigh = 1200 x 420 / 960;
If the screen size of your device is smaller than value of "Maximum Screen width" parameter, then the dimension of content area will be calculated based on width of your device.
Global Background Settings
This section is used to set global background for whole landing page. You can change the background of each page in page setting sections (See Manage Slides section).
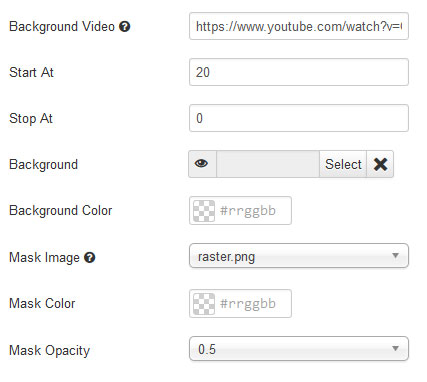
- Background: Select a background image.
- Background Color: Select the background color of page
- Background Video: Set background video by entering a YouTube Video ID or YouTube Video URL. This global video background is always AUTO PLAY and HIDE CONTROLS.
- Start At: Specific part of a video on YouTube to play.
- Stop At: Specific part of a video on YouTube to stop
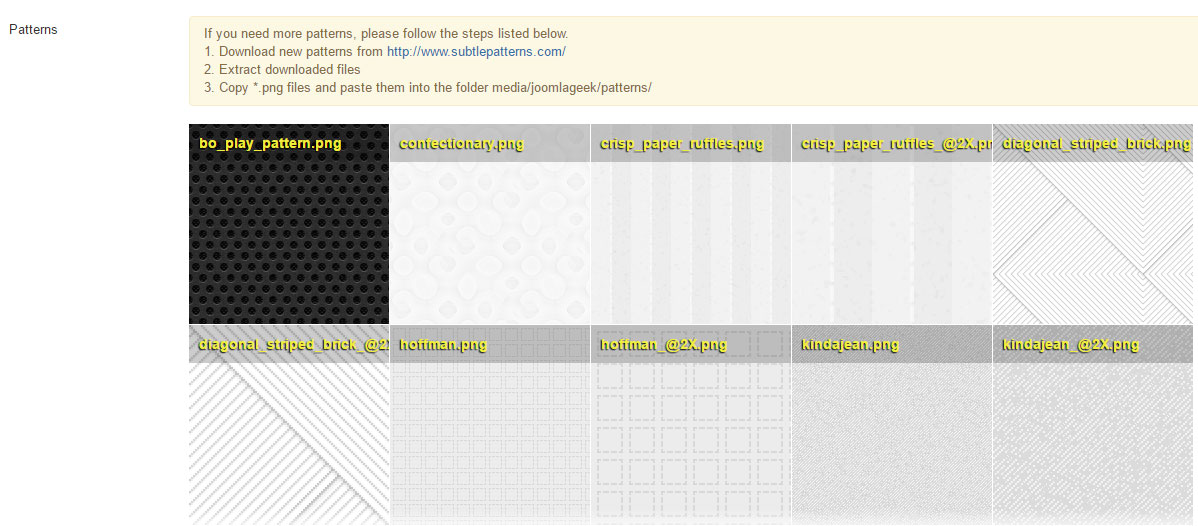
- Mask Image:Select Mask Image over background.
- Mask Color :Select Mask Color over background.

Manage slides
Edit slide screen
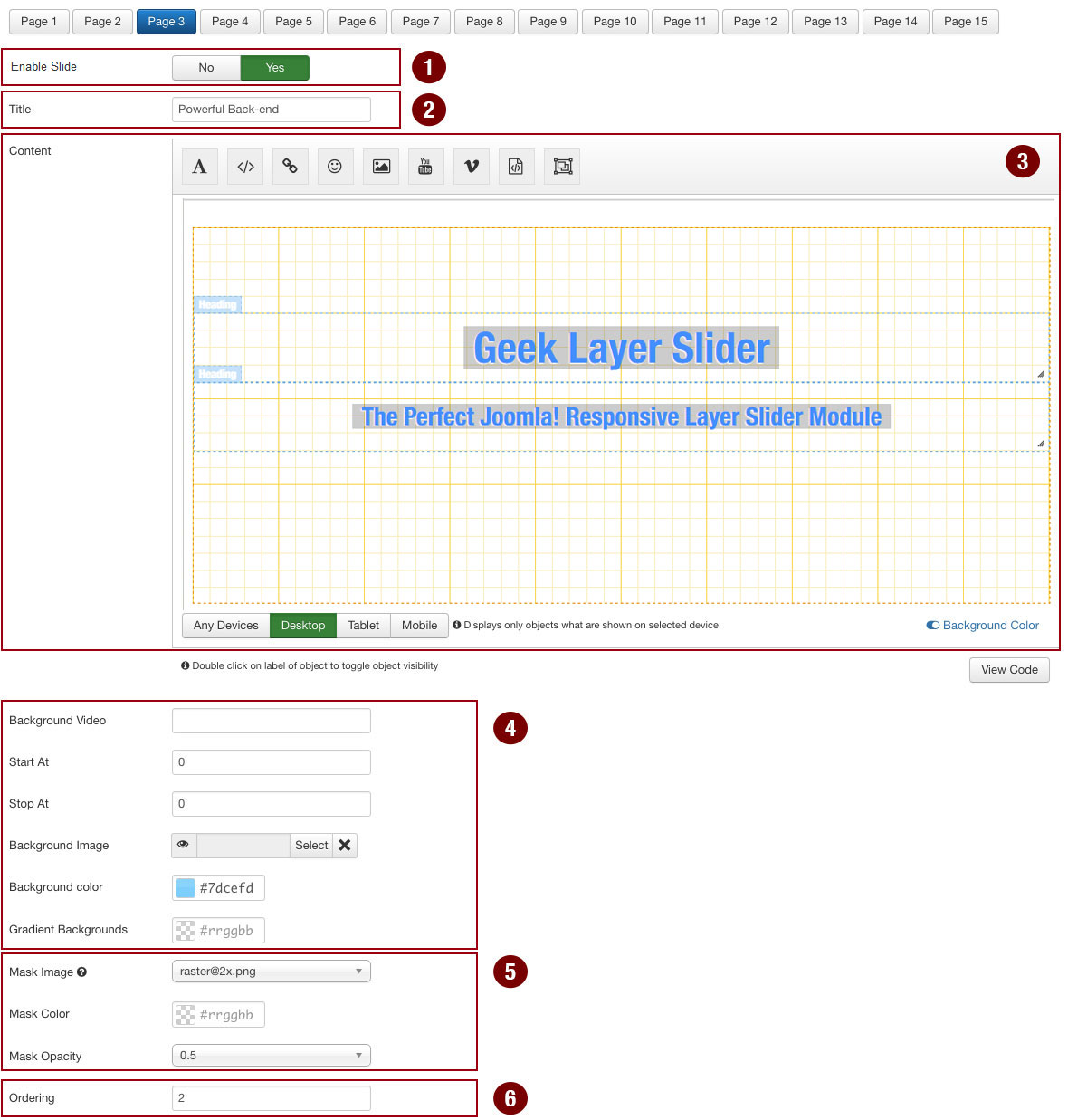
Enable slide
- The module supports to create up to 10 slides. You can specify which slides are shown by changing the value of "Enable Slide" field (#1 on image) to "Yes".
Set background of slide
- You can set background image or background color for the slide
Set background of slide
- You can set background video, image or background color for the slide
Set mask over background
- You can frame background slide in a seasonal theme with a quick and easy way to mask images using a transparent mask PNG and mask color
Edit slide content
- See Visual Layer editor section for how to use it to mange a slide's content.
Sort slides
- You can change the ordering of slides by updating value of Ordering field (#4 on image). A slide with lower displaying order is shown before a slide with greater displaying order.
Visual Layer Editor
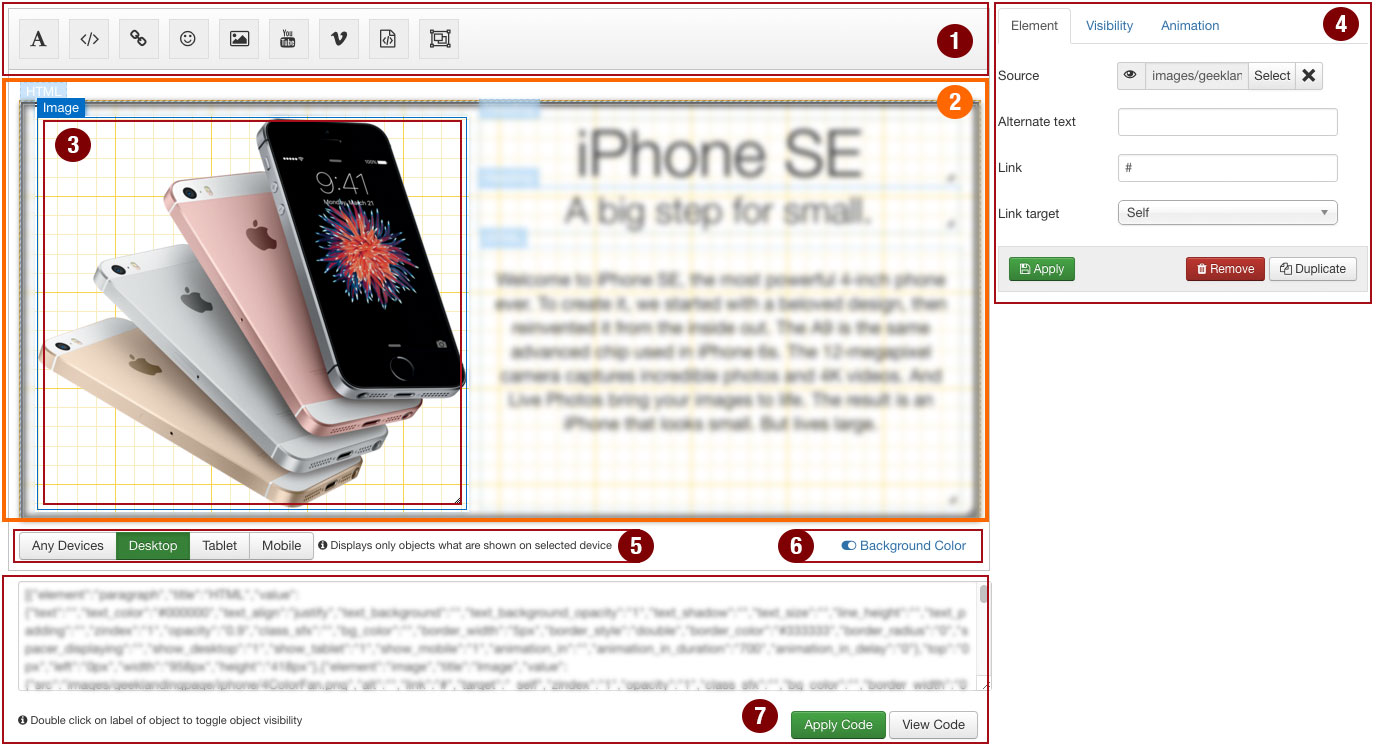
Screen explanation

- 1- Toolbar
- 2 - Editor
- 3 - Object
- 4 - Object’s properties form
- 5 - Responsive Design
- 6 - Toggle Background Color
- 7 - View / Apply Code
Create an Object
- Drag and drop elements from Toolbar to Editor to create an Object
Update Object’s properties
- Drag an object to change its position.
- Click on edges or bottom right corner of object and drag to change its size.
- Click on Object or label of object to open setting form on right side of Editor where you can update its properties. Once you update object’s properties, click on Apply button to save changes.
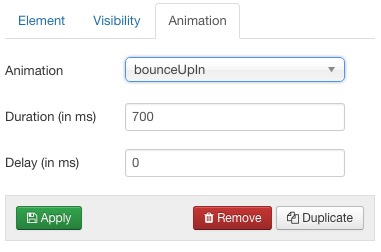
Remove an Object
- Click on Object or label of object to open setting form on right side of Editor.
- Click on Remove button on property form to remove an object.
Duplicate an Object
- Click on Object that you want to duplicate.
- Click on Duplicate button to quickly clone an object.
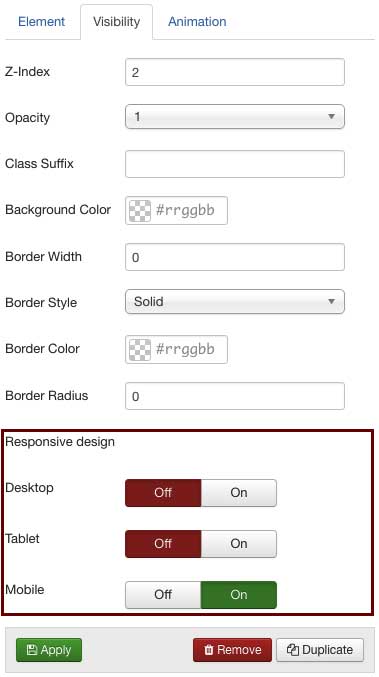
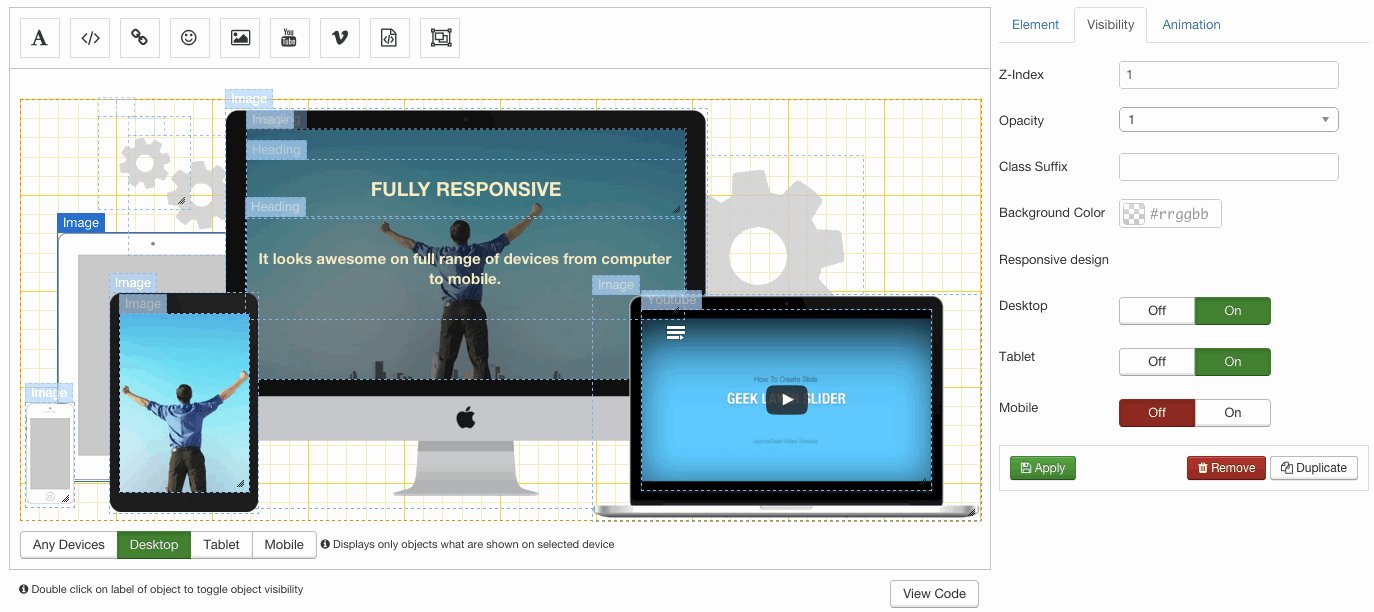
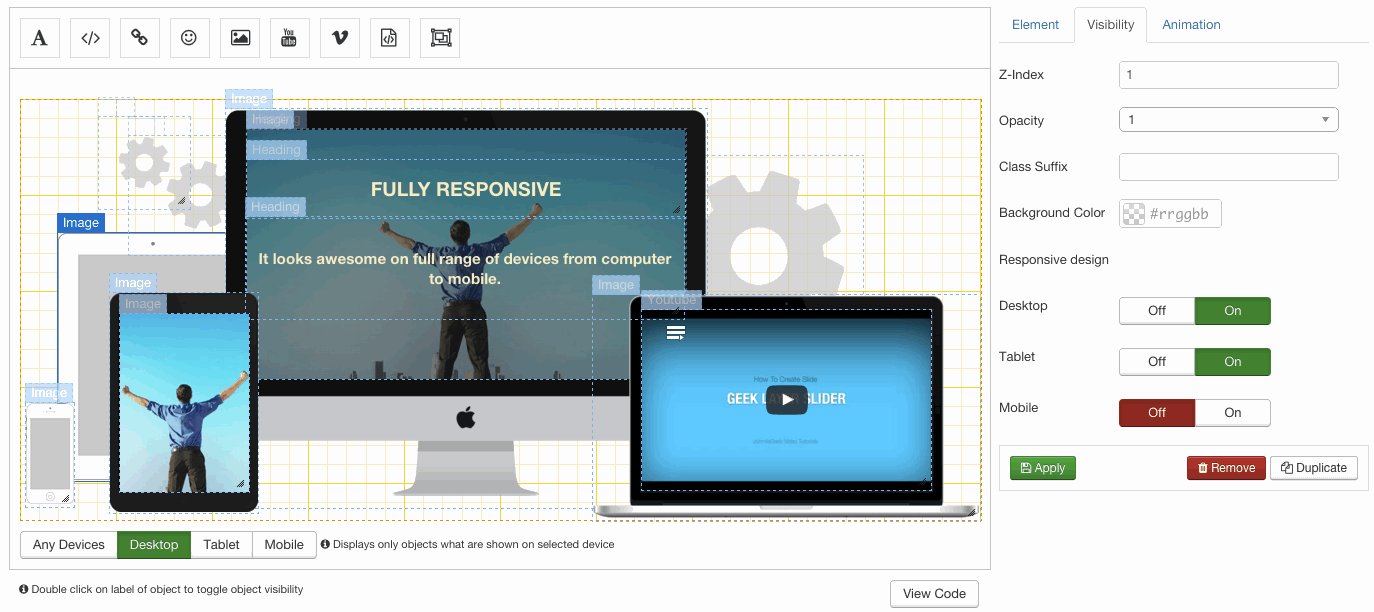
Edit visibility of Object
Click on Object or label of object to open setting form on right side of Editor then Click on Visibility Tab
- z-index: specifies the stack order of an element. An element with greater stack order is always in front of an element with a lower stack order.
- Opacity: The opacity property sets the opacity level for an element. The opacity-level describes the transparency-level, where 1 is not transparent at all, 0.5 is 50% see-through, and 0 is completely transparent.
- Class Suffix: A Suffix to be applied to the CSS class of Object. This allows individual element styling.
- Background Color: Select the background color of an Object.
- Border Width: Specify the width of the border of an Object. The width can be set as a specific size (in px, pt, cm, em, etc) or by using one of the three pre-defined values: thin, medium, or thick.
- Border Style: Specifies which style of border to display.
- Border Color: Set the color of the border
- Border Radius: Add rounded borders to element.
- Desktop: If enabled, an Object will be shown on desktop devices (screen size is 980px and up). Otherwise, it will be hidden.
- Tablet: If enabled, an Object will be shown on tablet devices (screen size is between 768px and 979px). Otherwise, it will be hidden.
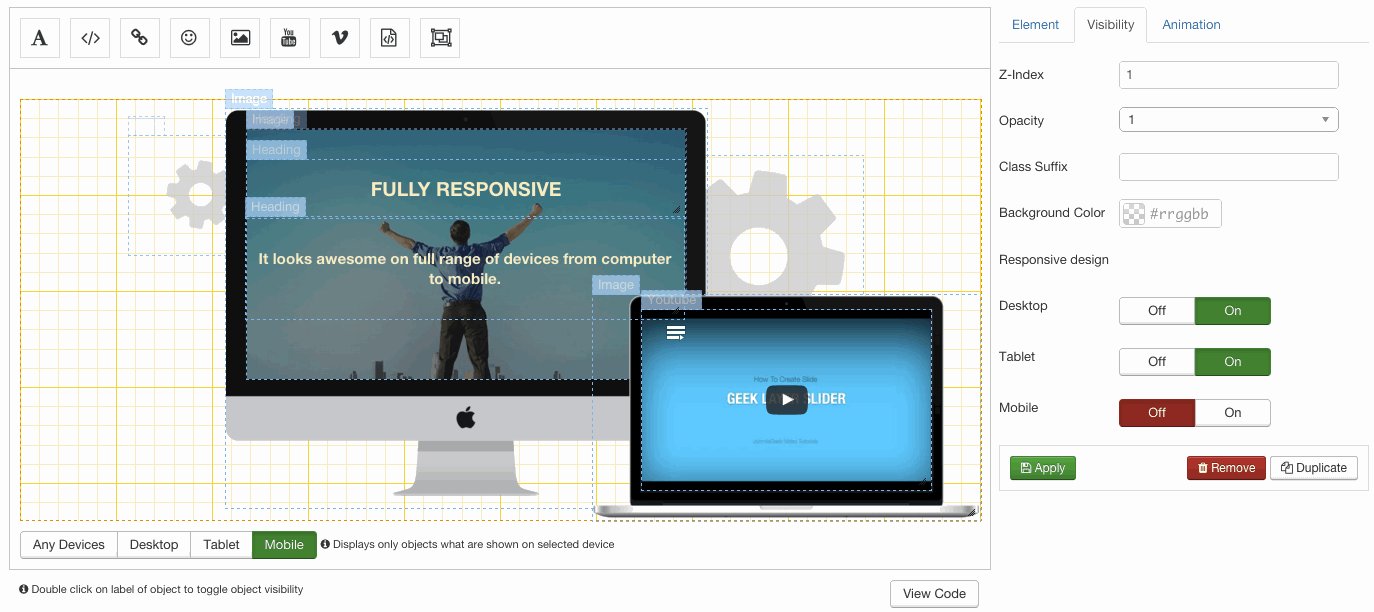
- Mobile: If enabled, an Object will be shown on mobile devices (screen size is 767px and below). Otherwise, it will be hidden.
- TIP: Double click on label of object to toggle object visibility. This helps you can update object that is hidden by other objects.

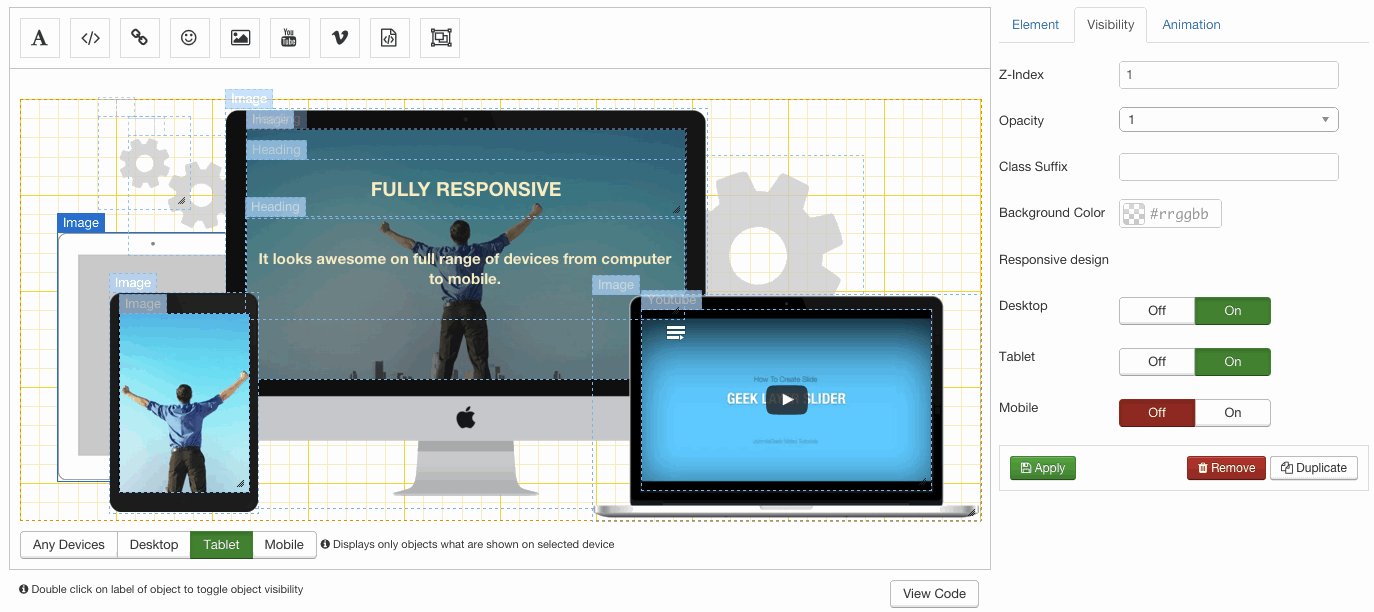
Responsive Design
Clicks on buttons in a button group below a Visual Layer Editor to displays only elements what are shown on selected device.
This feature helps you can design for specific devices easier.

Edit animation of Object
Click on Object or label of object to open setting form on right side of Editor then Click on Animation Tab
- Animation: Select an animation effect when object appear.
- Duration: Defines how many milliseconds an animation takes to complete one cycle.
- Delay: Specifies a delay (in milliseconds) for the start of an animation.

View Code
This feature is useful if you want to quickly create a new page based on current ones. In this case you can follow steps listed below:
- Copy source code of editor in the page that you want to edit from
- Paste it into textarea (what contains source code of editor) of new slide. NOTE: you must clear all code in target textarea if any before paste new code into.
- Click on Apply Code button to let Editor render code to objects
Toogle Background Color of Editor
Important note


Watch a video below for more detail
Mask Image Preview
This panel allows users to check how mask over background looks on visual editor.